やまたくです。
JQueryを使ったスライドショーの練習です。
自分がやったことを忘れないようにするためのメモなので読んでも恐らく参考にはならないです。装飾とかもほとんど使用しないのできっと読みにくいです。ただ最低限、自分が後から読んで思い出せる程度には書き残すので興味がある人だけ読んで下さい。
やりたいことは、ウェブサイトに画像のスライドショーを埋め込むこと
スライドショーを作るにあたりJQueryを使いますが、WordPressに標準装備なので新規導入は不要。JQueryのバージョンもとりあえずは無視。プラグインを利用すれば簡単に実現できるやろと言われそうやけど使わない。
bxsliderを取得する
WordPressのプラグインは使用しないが、JQueryのプラグインを利用しスライドショーを作成します。
JQueryのプラグインは、「bxslider」というものを使用。以下のサイトから取得できます。
「Click here to install」ボタンを押すと、うにゃうにゃ書かれていますが「The Other Ways」と書かれた章の「Download jquery.bxslider.zip here」からダウンロード。
JQueryのプラグインを自サーバにアップしたくない場合は、「The Easy Way」に書かれた方法でいけるみたい。しかし、外部に毎回アクセスされるのはうっとおしいので自分は自サーバーにアップします。
ダウンロードファイルを確認
圧縮されたダウンロードファイルを解凍すると、ファイルやフォルダがいくつかあります。
使用するのは以下の2つのファイルのみ。
jquery.bxslider.js
jquery.bxslider.css
画像用意
とりあえずスライドさせる画像を5枚ほど用意し、WordPressにアップロード。





スライドショー実践
アップロードした画像をulタグを利用してリスト化。あとは、ulタグに「slider」というクラスを記載すればOK。クラス名は、ヘッダ内で指定。
あっさりできた。
ちなみに画像でなくて文字でもできる?
日本語対応してない?文字化けしてる。英語なら
やっぱりあかんな。sliderの公式サイトを見る限り、divで囲まないとダメ?
なるほど。CSSの記述の問題やね。よくよく見るとulでも文字化けしているのではなく上にpaddingが取られてるだけみたいやし。まぁ、現状はこれでよし。
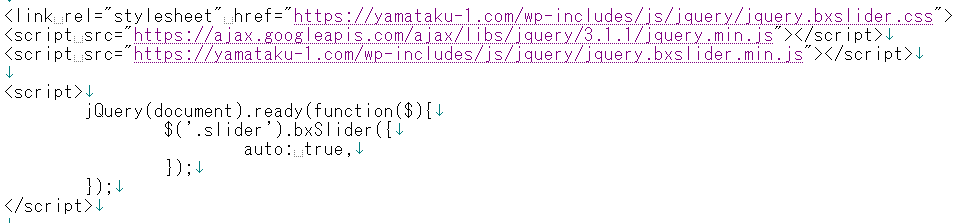
書き込んだコードは以下のみ。以下のコードをヘッダ内に記述。ファイルパスはどこでもOKだが、「jquery.bxslider.js」と「jquery.bxslider.css」をアップロードしたパスをかくこと。当たり前ですが。オプションは色々あるけどとりあえずautoのみ指定。